Basics of Web Development
But why? Why do we need them for web development?
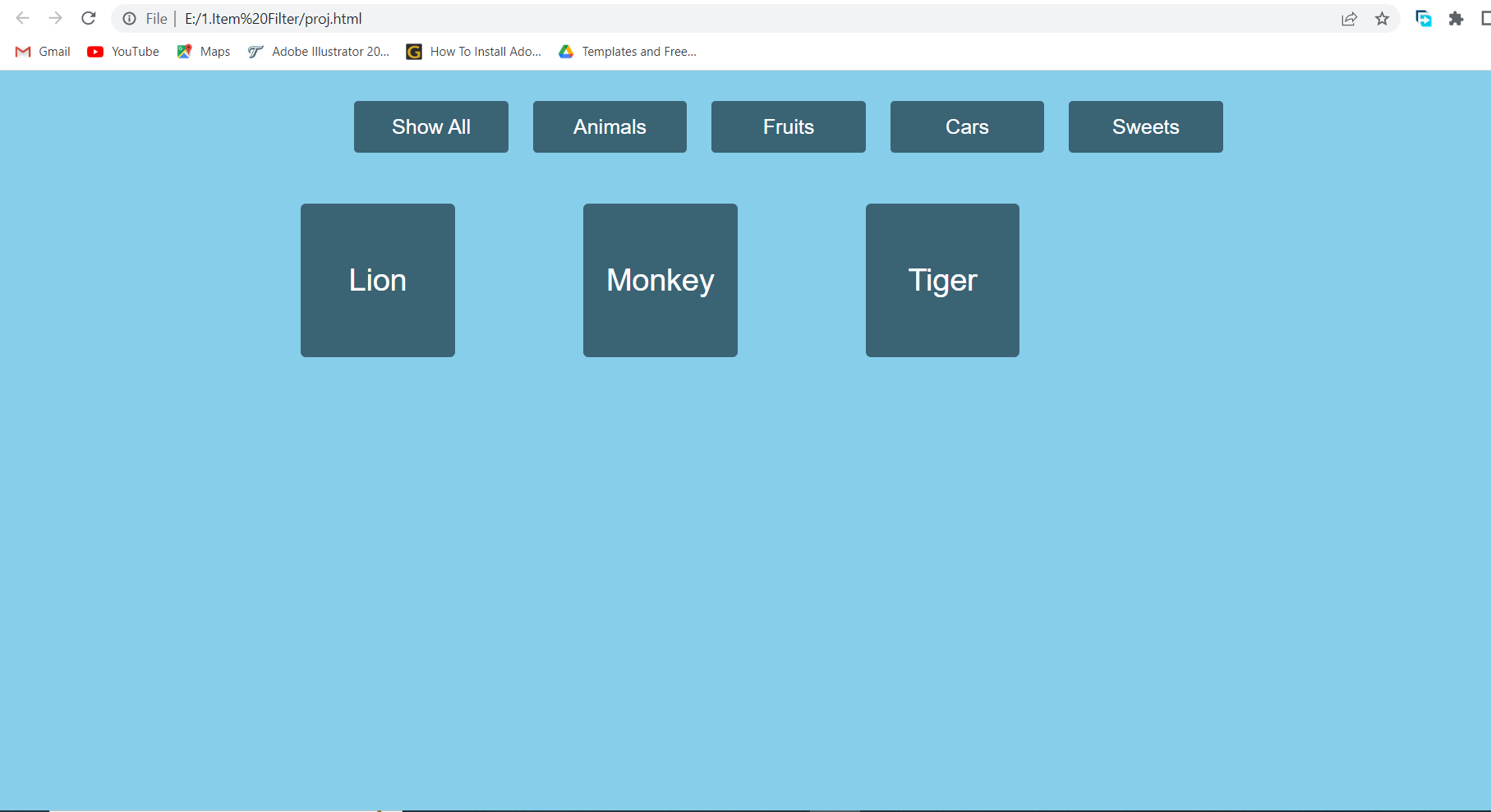
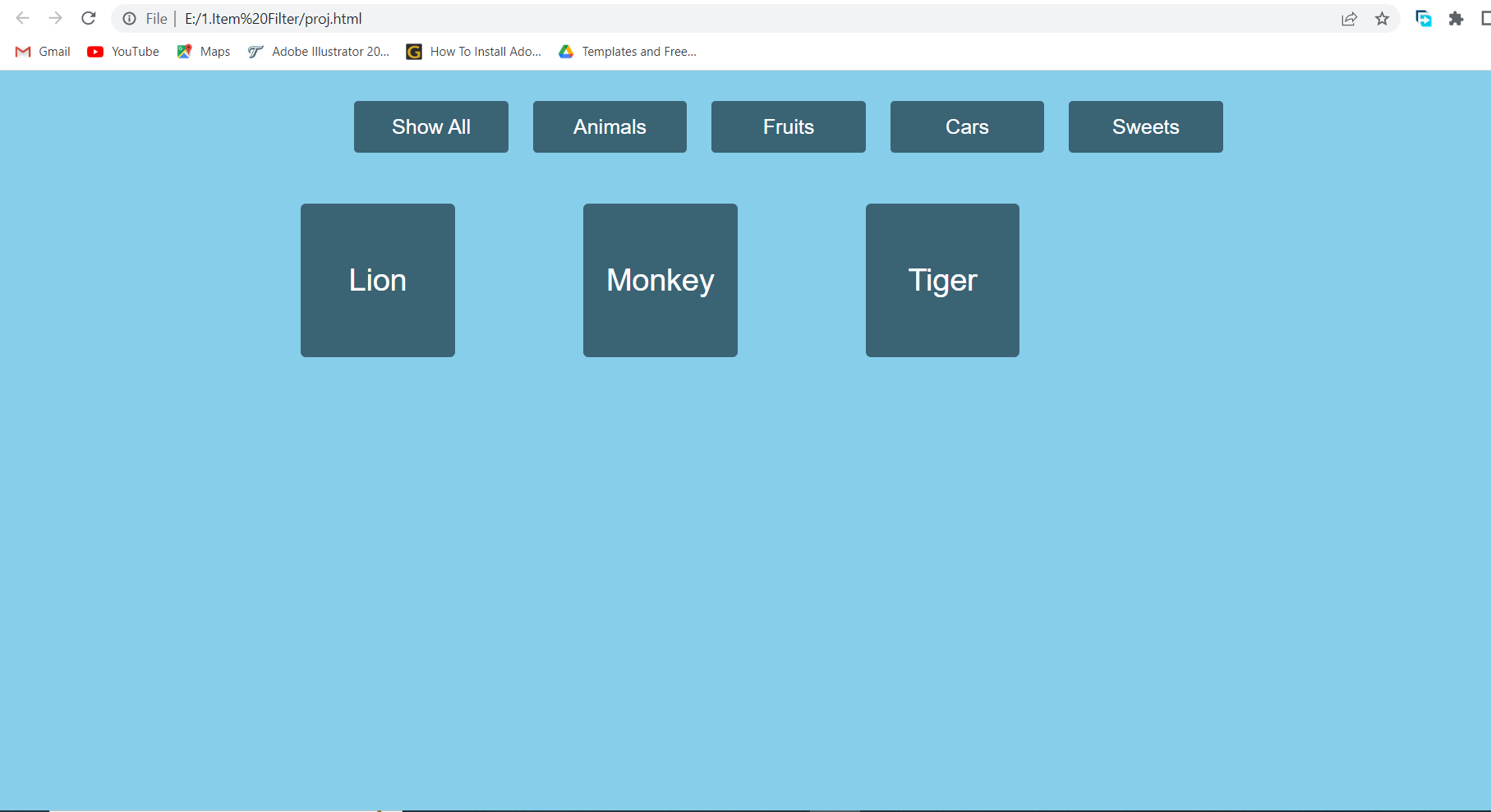
To understand more let's take this specific website sample and see the role of those three
languages.

1, HTML
🤩 HTML stands for HyperText markup language.
🤩 HTML is the skeleton of a website.
🤩 It structures website by using different elements. Elements are building blocks of an HTML code. We can take
headers, paragraphs
etc as elements.
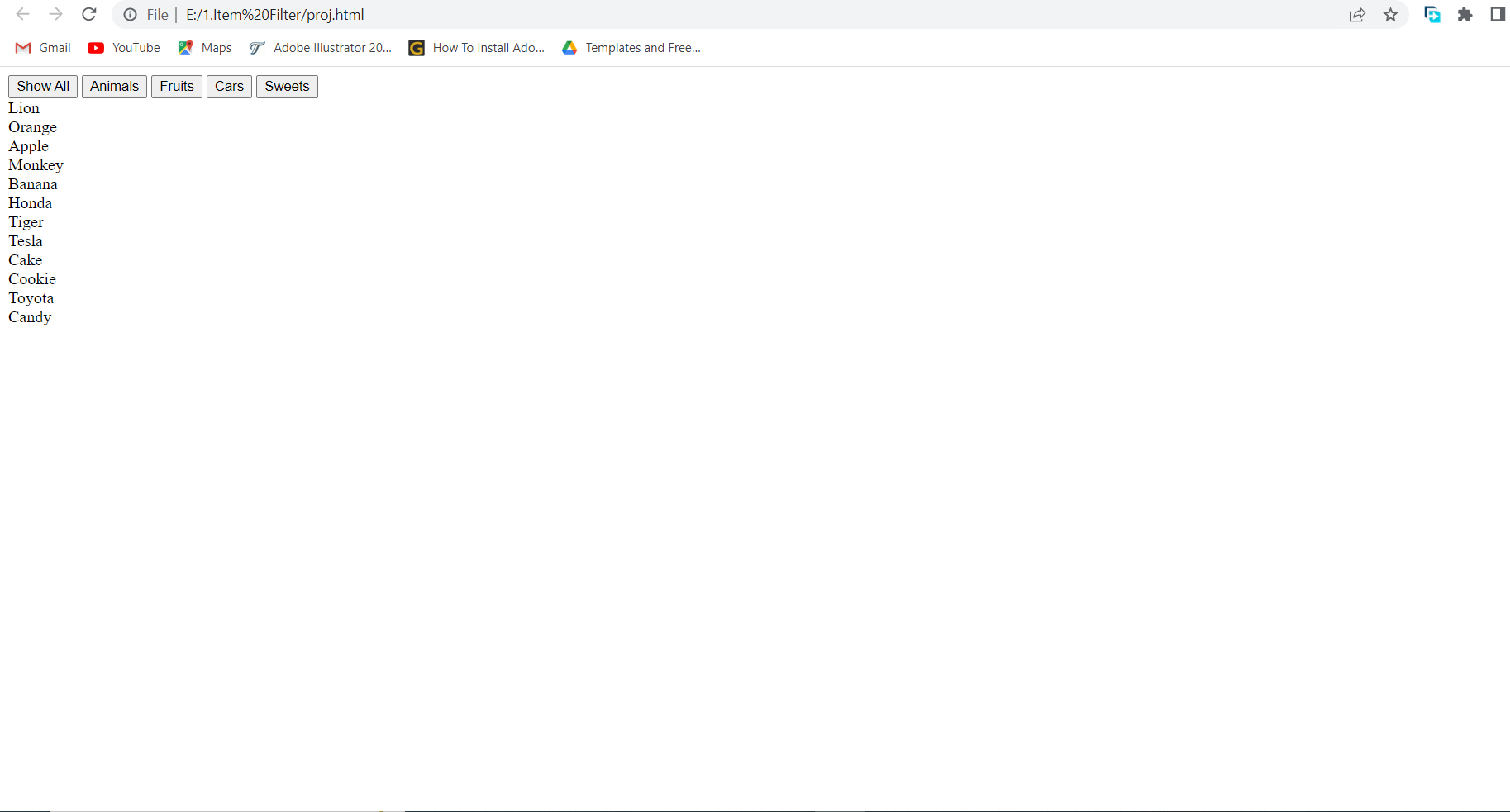
🤩 The website above would look like this if it had only contained HTML.

2, CSS
🌟 CSS stands for cascading style sheet.
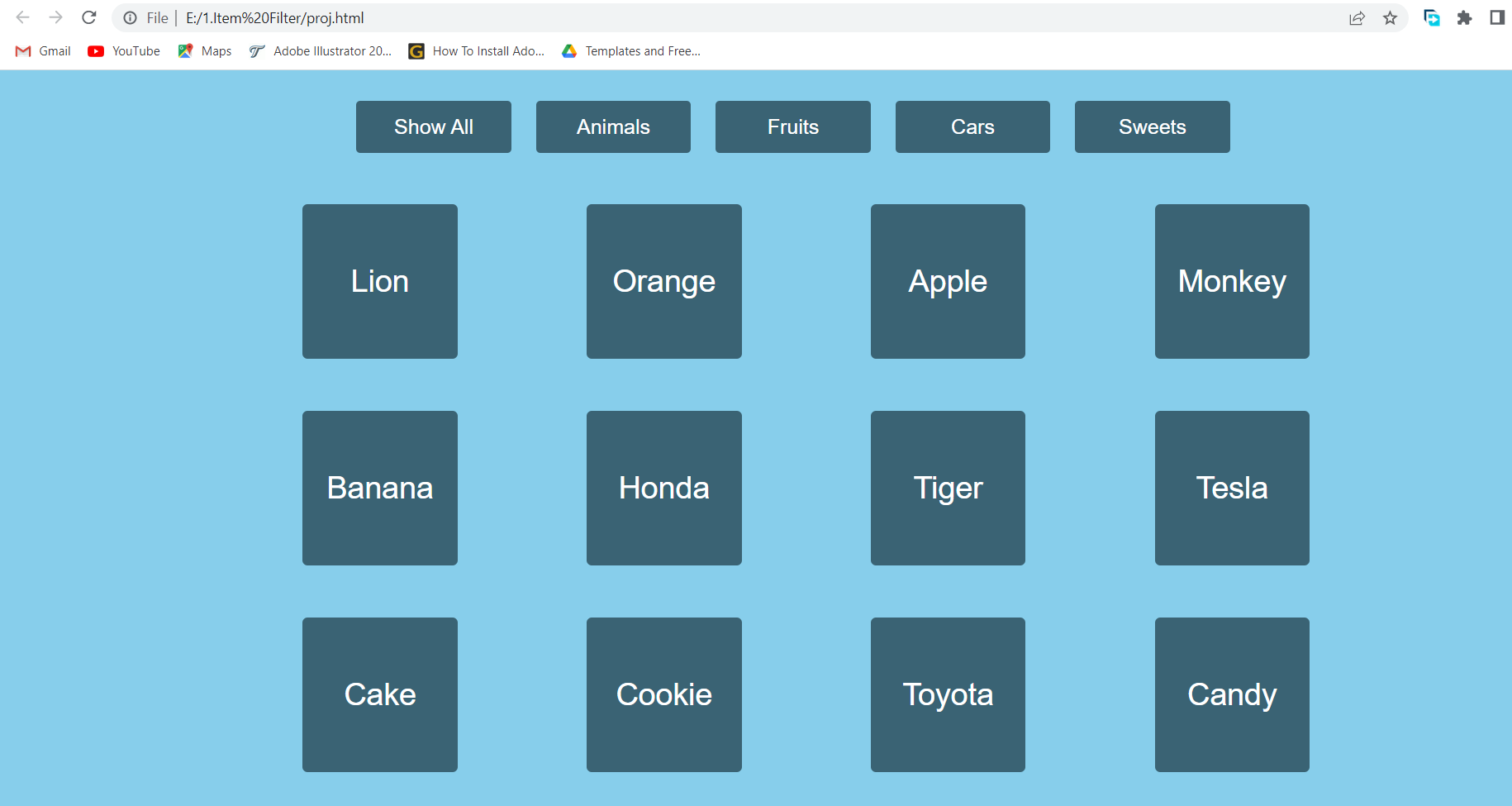
🌟 As you can see above the website doesn't look appealing to the user. In this case, CSS is used to style up
the website giving it colors, borders and even different sizes and shapes.
🌟 We can't really use CSS on its own since there is nothing to style.
🌟 CSS uses the elements in the HTML code to style a website.

🌟 The website above would look like the original one with only HTML and CSS. But the web page will still lack functionality.
3, JavaScript
🌟 You might actually think that we have reached our goal(The first website) but there is something left.
🌟 The website filters the items given under it. It means, when you click on the Animal button above it
filters out
only animals from the whole list of items.
🌟 To handle such things Javascript is the expert. It makes your website dynamic and highly responsive