You may want to adjust the size and font of the texts in your html file.
1.Write your basic html code.
<html>
<head>
<title>Fonts</title>
</head>
<body>
</body>
</html>
2.Inside the body tag open a <p></p> tag and write any text you want to appear on your web page.<br>
<body>
<p></p>
</body>
3.Then go to inside the head tag open a style tag<style> </style><br>
<head>
<title>Fonts</title>
<style></style>
</head>
4.Inside the style tag write p with curly brackets.<br>
<head>
<title>Fonts</title>
<style>
p {
font-size: 20px;
font-family: mono-space;
font-weight: 800;
text-decoration: underlined;
color: skyblue;
}
</style>
</head>
5, You can change the values inside the curly brackets, but before that you need to have some idea of
font-size,
font-family,
font-weight and
text-decoration are
5.1, font-size: refers to the size of your text. It can be measured in pixels (px in code), rem, ems, etc..
5.2, font-family: refers to the type of font you need for that specific text. Some examples for font family values are arial black, calibri, sans-serif and so on.
5.3, font-weight: refers to the boldness and lightness of the text. Examples of values for font weight are bold, bolder,light, lighter and numbers.
5.5, text-decoration: refers to how to decorate our text with lines and other more. Example values for text decoration can be overline, underline and line through.
5.6, color: simply refers to the color of the text you are defining. Example red, blue, green, violet, gray, etc…
🌟
NB: make sure you have and apostrophe (-) when coding terms with 2 words in CSS.
Eg: background color, font size
Wrong: font weight
Right: font-weight
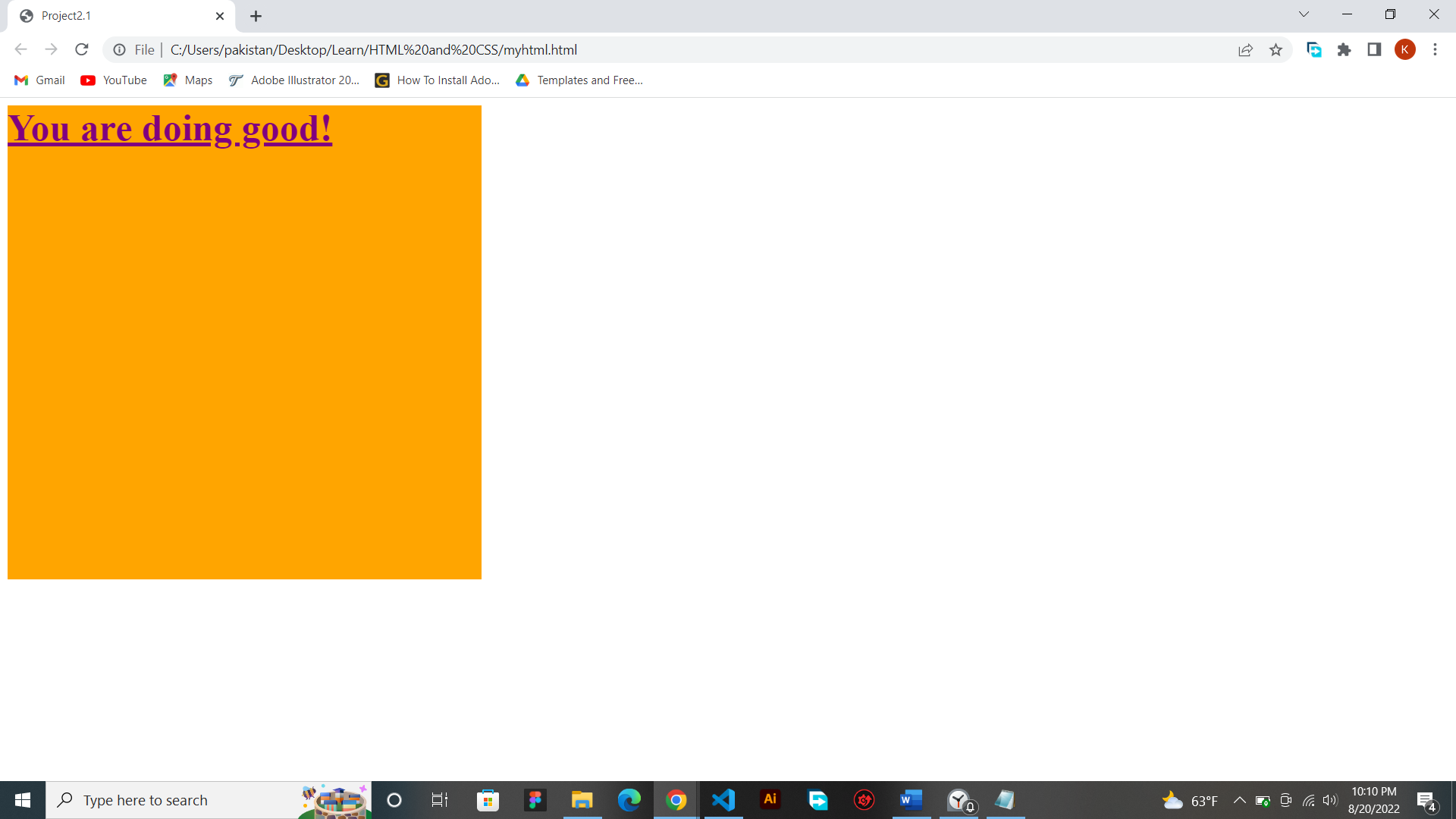
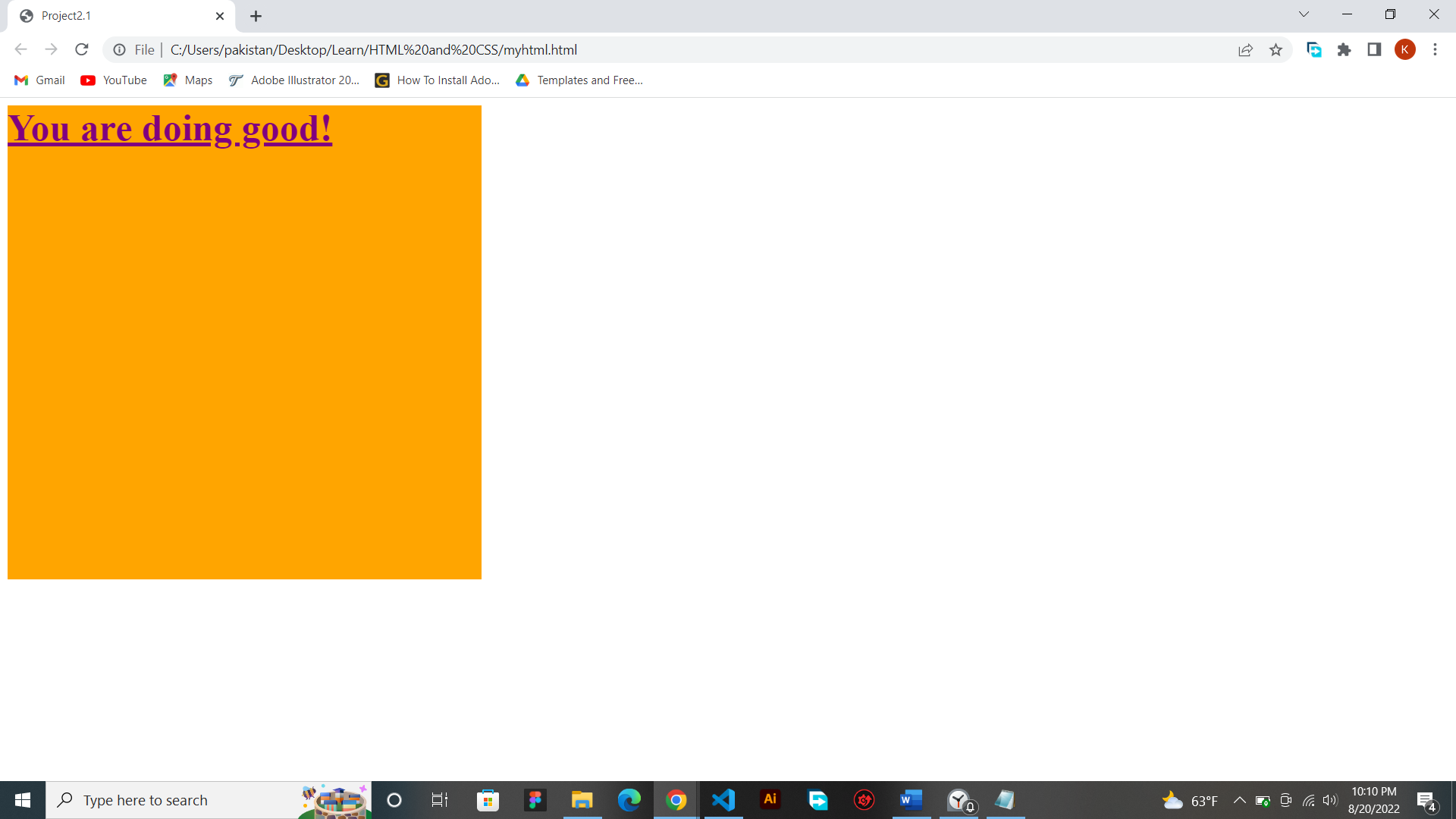
Exercise:
🖥️ Create a div with a text that says 'You are doing good!' in it.
🖥️ The width and height of the div should be 500px.
🖥️ The div should have a background color of orange.
🖥️ The text should
be underlined and bold.
🖥️ It should also have a size of 40px and color of purple.
🖥️ The final webpage result should look like the webpage below.