1.3, How to write 'Hello World'
Let's open our previous file with notepad.
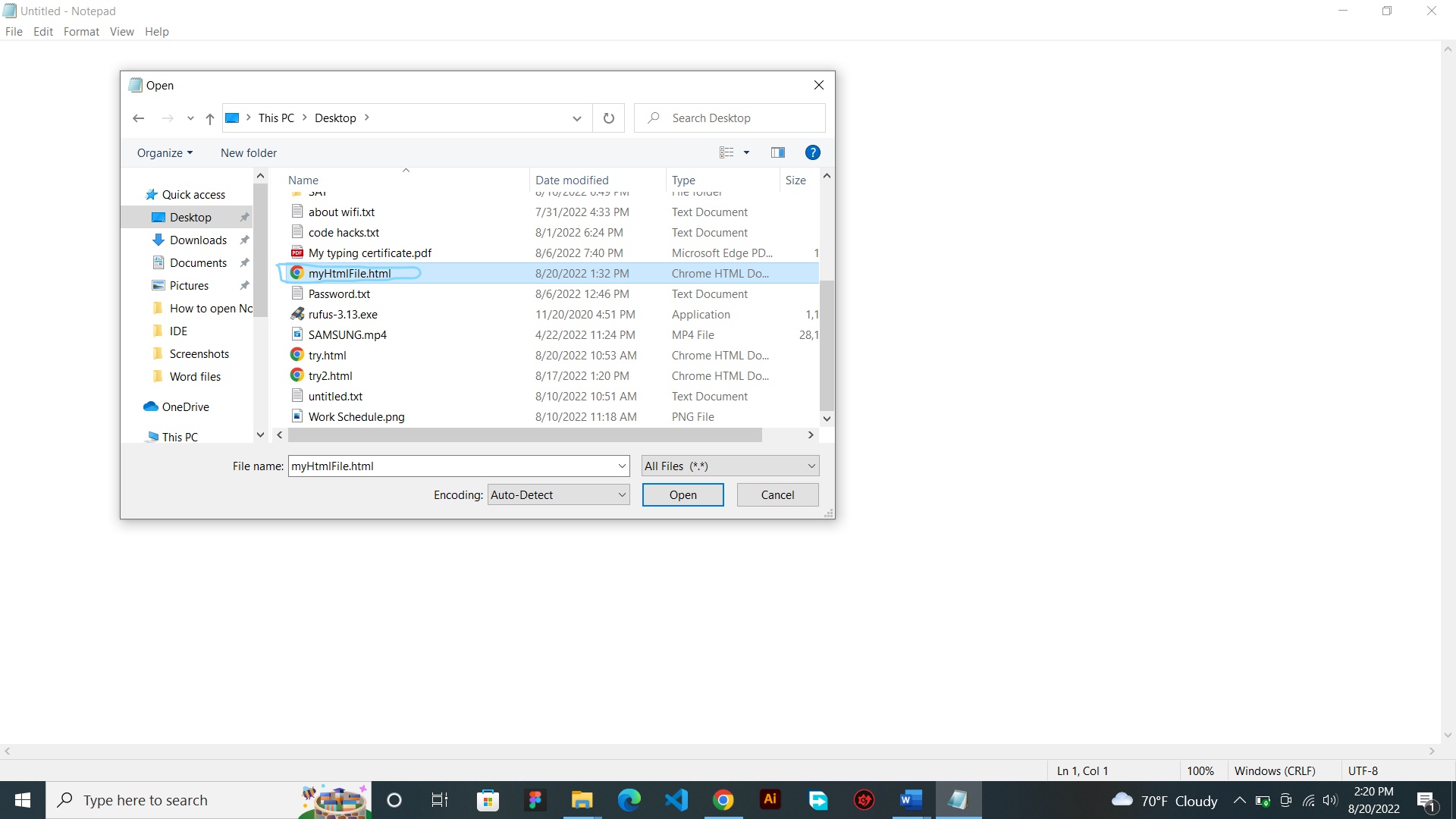
1, We will open notepad first. After opening it we will go to File on the top left corner.

2, Then click on 'open'

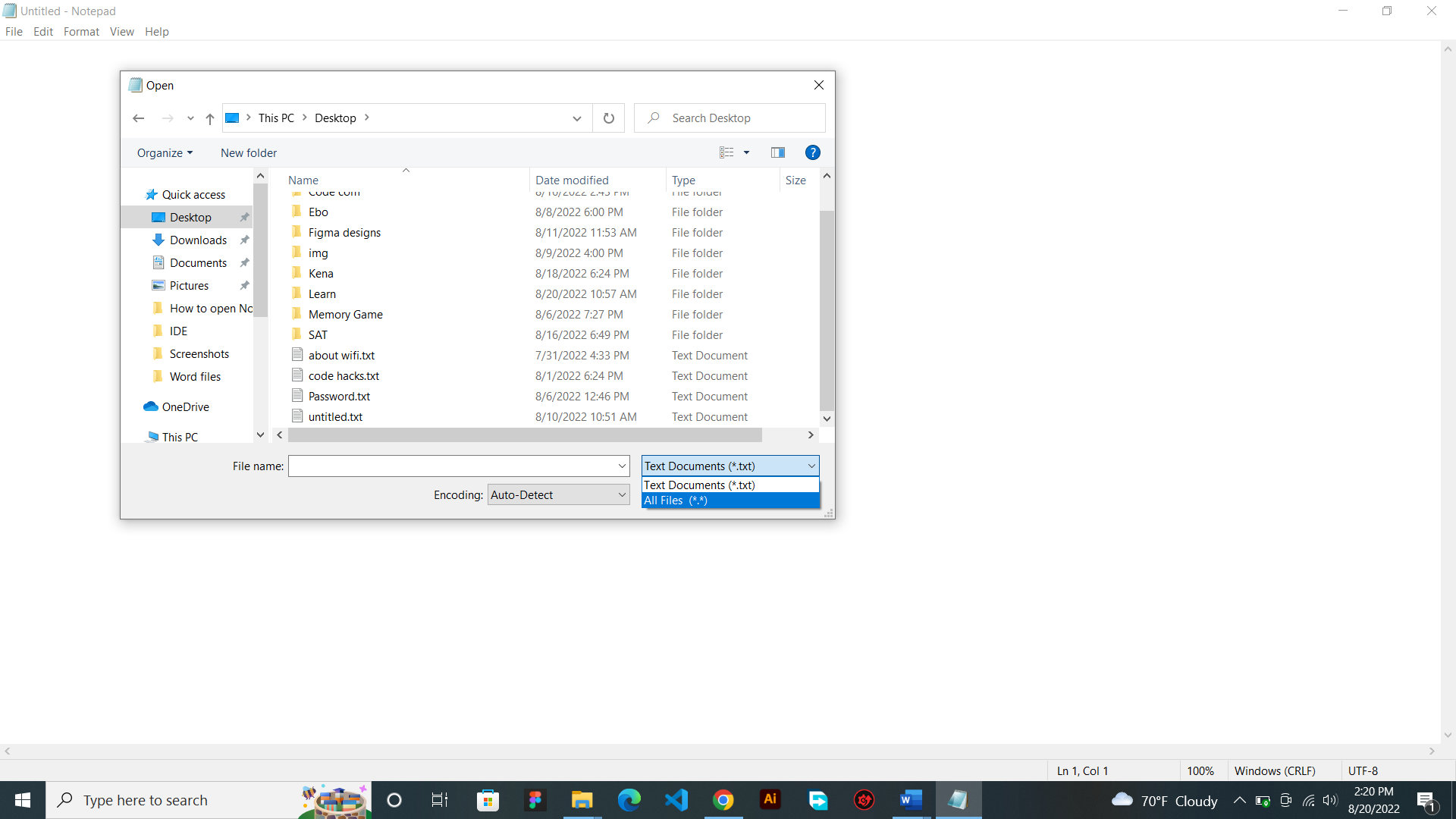
3, Then go to where it says 'Text Documents (*.txt)' and change it to all files.

4, And double click to open our previous file.

So, our code was like
<head>
<title>My First Coding File</title>
</head>
</html>
<head>
<title>My First Coding File</title>
</head>
<body>
</body>
</html>
<head>
<title>My First Coding File</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
🪐 <p> </p> tag is a paragraph tag. It is used to hold paragraphs.
<head>
<title>My First Coding File</title>
</head>
<body>
<p>Hello World</p>
<p>My name is Jane</p>
</body>
</html>
Now let's run this. Yours should be similar to this image

And also, if you want to write on a new line in a p, you can use the
Try to put this in your code and run it. You would've a new line of paragraph. Like this image.